BugLife的诞生记
先自我介绍下我们团队,Wellming、Bell orchid、Retamia,三枚程序员,主要技能点PHP,目前在一家棒棒的做开源网校系统(EduSoho)的公司Coding。第一次参加黑客马拉松活动,没啥经验,本着来混吃混喝的心态,早早的蹦跶到了会场。实话说,本次参赛,是带着公司的任务来的:物色人才。所以,一到会场就开始,微信摇啊摇,群里发发红包,刷存在感!不过确实认识到一些很有想法的Hacker,目前也正在转化ing,嘿嘿...
接到题目“让技术走进生活”后,我们就开始想各种idea,我们就想啊想啊,我们做个啥,能改变下我们程序员的生活呢?
-
程序员经常干什么呢?修Bug。
-
修Bug有什么可以改进的呢?公司的Bug系统不好用。
-
不好用在哪里呢?报告BUG麻烦,Bug描述理解困难。
-
Bug描述理解困难,为什么呢?因为是文字(貌似是由于上传截图麻烦,所以都懒得贴图)。
有了,我们就做一个能很方便的贴图报告BUG的工具,BugLife就此诞生了。
BugLife的开场白
程序员的一生,需要在不断的消灭BUG中度过。一款高效的Bug追踪系统,对提高程序员的生活幸福指数是很有必要的。BugLife就是这么一款Bug追踪系统,她:
-
通过截图为核心,清晰明了的描述BUG;
-
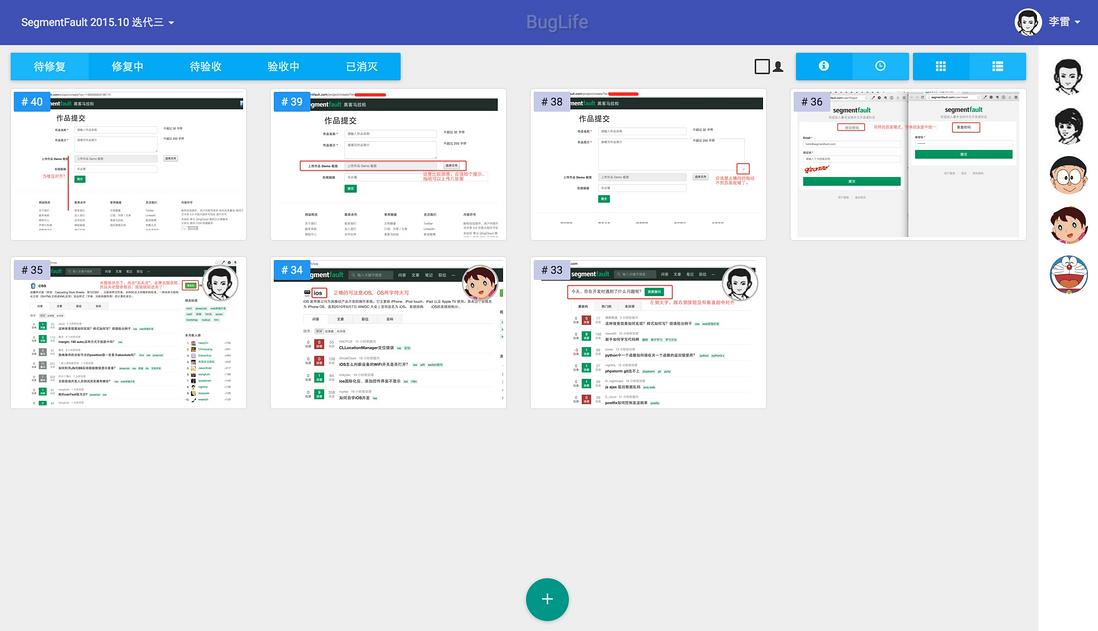
通过ctrl+c, ctrl+v就能快速添加BUG;
-
通过简单的鼠标、快捷键操作,就能完成BUG的认领、修复、验证等状态变更操作。
BugLife的实现
考虑到时间因素,我们没有采用高大上的ReactJS来实现我们的前端,而是采用了我们相对较熟练的SeaJS+Arale+jQuery+Bootstrap的经典组合,来作为我们的前端方案。后端采用了一个PHP的微型框架Silex来做RESTFul API。
由于Bootstrap的默认样式比较龊,我们引入了一个Bootstrap Material Design的样式库,一下子,就让我们的BugLife高大上起来(见文章下面的截图)。
Bootstrap也缺一些动效,我们引入了Animate.css,给BugLife增添了活力。其他还引入了Keypress、Arale Dnd库,为BugLife提供了快捷键、拖动等操作,提升了易用性。
经过接近15小时的熬夜奋战,BugLife的核心功能开发完成。
BugLife的ShowTime
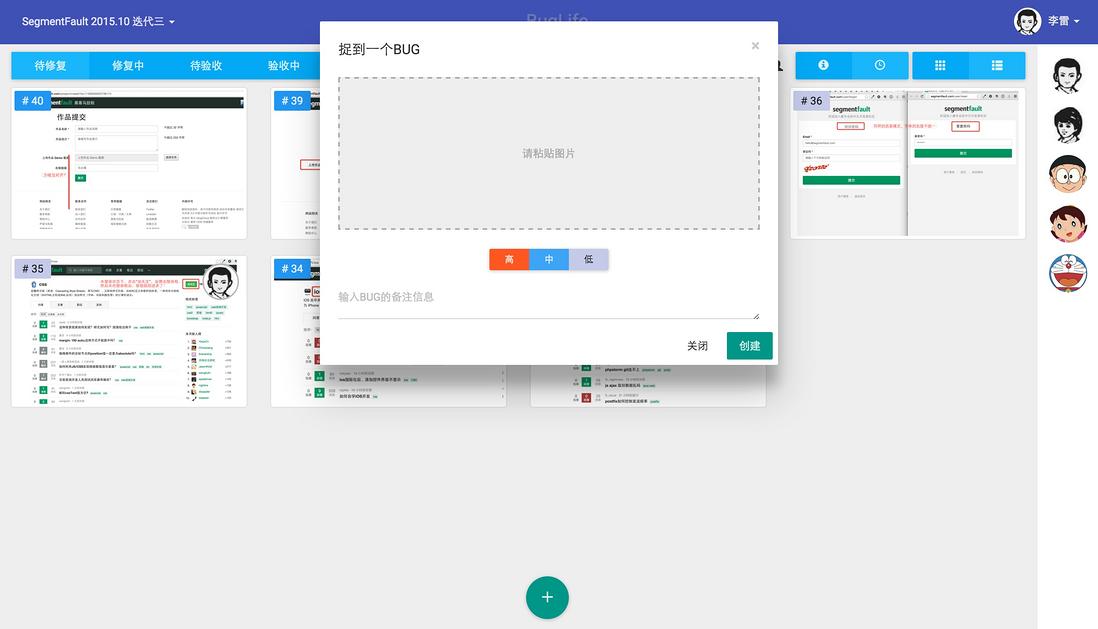
在showtime之前,为了填充点演示数据,顺手到活动主办方的网站segmentfault.com上,抓了些BUG,记得有8个,虽都是些小问题,但也是Bug呀,要捉掉。今天我偷偷的去segmentfault.com上喵了几眼,发现我捉出来的Bug,还没被消灭掉,看来有必要发个邮件给高阳(Segmentfault CEO)了。
showtime我们也是分工明确,我负责解说,Retamia和Bell orchid负责演示。3分钟的演示时间,还是很短暂的,多啰嗦了几句,差点超时,还好队友提醒及时,在超时前完成了解说。
我们的BugLife得到了2位评委老师的赞赏,认为我们的BugLife很轻量,戳中痛点,很适合敏捷开发的团队使用,希望我们能继续开发下去,或者开源,他们来继续做下去。这里向肯定我们的评委老师表个态,我们肯定会继续开发下去的,也会基于新的技术来重写我们的BugLife,让BugLife更健壮。但目前代码自认为还比较龊,不能代表我们的真实水平,虽代码已在Github上公开,但不好意思放出来。哈哈。
还得到了高阳的饭约,因为我们捉了好几个segmentfault的bug,高阳你别忘啊!
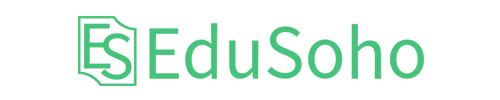
下面就上几张我们的BugLife的靓照吧:
BugLife的获奖
自showtime之后,我们还是很有自信能得个奖的。不出所料,BugLife拿了个三等奖,哎呦,还不错哦!感谢评委老师,感谢主办方。赢了个Kindle+1024元现金,我们现场就瓜分,人均660元收入。
BugLife的后记
我们会基于React、Flux来重写我们的BugLife,也会融入一些敏捷开发的实践,做一个轻量级的、易用的Issue Tracker。
最后,打个广告,欢迎加入我们,一起做国内最好的开源网校系统EduSoho ,这里是我们的招聘主页,谢谢大家。
文章来源: EduSoho网络课堂